
Microsoft Lists Progressive Web App on Mac: A Users Guide
Microsoft lists progressive web app mac – Microsoft Lists Progressive Web App on Mac: A User’s Guide, a revolutionary way to manage your tasks and projects. Imagine a seamless experience, where you can access your Lists data anytime, anywhere, without needing to install a separate desktop app.
This is the power of progressive web apps (PWAs), and Microsoft Lists is leading the charge.
PWAs are changing the way we interact with web applications. They offer a blend of native app features and web app flexibility, resulting in a more intuitive and efficient user experience. With Microsoft Lists on Mac, you can enjoy the same features and functionality as the desktop version, but with the added benefit of offline access and push notifications.
Introduction to Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs) are web applications that offer a native app-like experience within a web browser. They combine the best features of web and mobile apps, providing a seamless and engaging user experience.PWAs are built using standard web technologies like HTML, CSS, and JavaScript, making them accessible on various platforms, including desktops, laptops, tablets, and smartphones.
This cross-platform compatibility simplifies development and deployment, as developers only need to maintain a single codebase.
Microsoft Lists’ Progressive Web App on Mac is a fantastic way to manage tasks and projects, and it’s especially helpful for keeping track of those Mother’s Day gifts you’re planning! Speaking of which, have you checked out our favorite mail order gifts for mothers day ?
With Lists, you can easily create a list of all the gifts you want to get, their prices, and where to order them. Then, you can use the app to track your progress and ensure you get everything on time.
Benefits of PWAs
PWAs offer numerous advantages for both users and developers.
Benefits for Users
- Fast Loading and Performance:PWAs leverage caching mechanisms and optimized code to deliver fast loading times, even on low-bandwidth connections. This ensures a smooth and responsive user experience, especially for users with limited internet access.
- Offline Functionality:PWAs can function offline, allowing users to access essential features and content even when they are not connected to the internet. This feature is particularly beneficial for users who frequently travel or experience intermittent connectivity.
- Push Notifications:PWAs can send push notifications to users, providing real-time updates and reminders. This helps keep users engaged and informed about important events or actions.
- App-like Experience:PWAs offer a native app-like experience, with features like full-screen mode, navigation bars, and immersive interactions. This provides users with a familiar and intuitive interface.
- Discoverability:PWAs are discoverable through web search engines, making them easier for users to find and access. This increases the reach and visibility of web applications.
Benefits for Developers
- Simplified Development:PWAs leverage existing web technologies, reducing the need for platform-specific development and testing. This simplifies the development process and allows developers to focus on core functionalities.
- Faster Deployment:PWAs are deployed through web servers, eliminating the need for app store approval processes. This enables faster deployment and updates, allowing developers to quickly iterate and respond to user feedback.
- Lower Development Costs:By using standard web technologies and simplifying development, PWAs can reduce development costs compared to native apps. This makes them a more affordable option for businesses and individuals.
- Wider Reach:PWAs are accessible on all platforms that support web browsers, extending their reach to a wider audience. This eliminates the need for separate app development for different operating systems.
Examples of Popular PWAs
Several popular websites and applications have embraced PWAs to enhance user experience and expand their reach.
- Twitter:Twitter’s PWA provides a streamlined and efficient way to access the platform on various devices. Users can browse tweets, engage in conversations, and receive notifications, all within a web browser.
- Pinterest:Pinterest’s PWA allows users to browse and save pins, create boards, and discover new ideas, even without an internet connection. Its offline functionality makes it a valuable tool for users who frequently travel or experience intermittent connectivity.
- Uber:Uber’s PWA offers a convenient way to book rides and track their progress, all within a web browser. Users can also manage their payment methods and view their ride history.
- Starbucks:Starbucks’ PWA allows users to order and pay for their coffee ahead of time, reducing wait times and enhancing the overall customer experience. It also offers personalized recommendations and rewards.
- Alibaba:Alibaba’s PWA provides a seamless shopping experience, allowing users to browse products, add items to their cart, and complete purchases, all within a web browser. It also offers features like personalized recommendations and order tracking.
Microsoft’s Approach to PWAs: Microsoft Lists Progressive Web App Mac
Microsoft has recognized the potential of PWAs and has actively embraced them as a key technology for delivering modern web experiences. The company has demonstrated its commitment to PWAs through various initiatives, tools, and frameworks, making it easier for developers to build and deploy PWAs, and for users to enjoy the benefits of these applications.
Microsoft’s Commitment to PWAs
Microsoft’s commitment to PWAs is evident in its support for web standards and its efforts to improve the web platform. The company has been a vocal advocate for web technologies, contributing to the development of standards such as HTML, CSS, and JavaScript.
Microsoft has also invested heavily in improving the performance and capabilities of its web browsers, making them more suitable for running PWAs.
Microsoft’s Tools and Frameworks for Developing PWAs
Microsoft offers a range of tools and frameworks that simplify the process of developing PWAs. These include:
- Visual Studio Code: A powerful and versatile code editor that provides excellent support for web development, including PWAs. Visual Studio Code offers features such as syntax highlighting, code completion, debugging, and extensions that enhance the development experience for PWAs.
- .NET Core: A cross-platform framework for building web applications, including PWAs. .NET Core provides a robust set of libraries and tools for developing PWAs that are performant, scalable, and secure.
- Blazor: A framework for building interactive web UIs using C# and .NET. Blazor enables developers to create PWAs that are rich in functionality and user experience, leveraging the power of .NET.
Microsoft’s PWAs across its Products and Services
Microsoft has incorporated PWAs into several of its products and services, demonstrating its commitment to the technology. These include:
- Microsoft Office Online: Microsoft Office Online, which includes applications like Word, Excel, and PowerPoint, is available as PWAs, allowing users to access these productivity tools from any device with a web browser. This provides a consistent and accessible experience across platforms, enhancing user productivity.
- Microsoft Teams: Microsoft Teams, the popular collaboration platform, is also available as a PWA, enabling users to communicate, collaborate, and access files from any device. This makes Teams more accessible and convenient for users, especially those who prefer to use web browsers over native applications.
- Microsoft Edge: Microsoft’s web browser, Edge, is designed to be a platform for PWAs. The browser includes features that optimize the performance and user experience of PWAs, such as support for service workers, push notifications, and offline capabilities. This makes Edge a powerful platform for deploying and using PWAs.
Microsoft Lists’ progressive web app on Mac is a fantastic tool for organizing tasks and projects. While it’s not directly related to construction, it can be a helpful addition to your workflow if you’re managing a team, especially when combined with robust payroll software like the ones listed in this comprehensive guide on top construction payroll software.
This combination helps streamline your operations, ensuring accurate and timely payments for your crew while keeping your project details organized.
PWAs on macOS
Progressive Web Apps (PWAs) are gaining traction as a way to deliver web experiences that feel like native apps. While PWAs are well-supported on many platforms, including Android and Windows, their adoption on macOS has been slower. This article explores the current state of PWA support on macOS, including how to install and use PWAs, and discusses some of the limitations and challenges that still exist.
Installing and Using PWAs on macOS
Installing and using PWAs on macOS is relatively straightforward. The process typically involves these steps:
- Visit the PWA website: Open your preferred web browser (Safari, Chrome, Firefox, etc.) and navigate to the website of the PWA you want to install.
- Look for the “Install” button: Most PWAs will have a prominent “Install” button in their browser window. Clicking this button will initiate the installation process.
- Confirm installation: The browser will prompt you to confirm the installation. This might involve granting permissions to access certain features or data.
- Launch the PWA: Once installed, the PWA will appear in your macOS Applications folder. You can launch it like any other application.
Limitations and Challenges of PWAs on macOS
While PWAs on macOS offer a compelling alternative to traditional apps, they still face some limitations and challenges:
- Limited access to system features: PWAs on macOS have limited access to system features, such as the file system, notifications, and background processes. This can limit the functionality of certain PWAs compared to native apps.
- Performance limitations: PWAs on macOS might not always perform as smoothly as native apps, particularly when dealing with complex or resource-intensive tasks. This is due to the inherent limitations of web technologies running within a browser environment.
- Browser compatibility: Not all browsers on macOS support PWAs equally. Some features might not work as intended in older or less-supported browsers.
The Future of PWAs on macOS
The future of PWAs on macOS is promising. As web technologies continue to evolve and browser support improves, PWAs are expected to become increasingly powerful and capable. This will likely lead to wider adoption of PWAs on macOS, offering a more unified and streamlined user experience across different platforms.
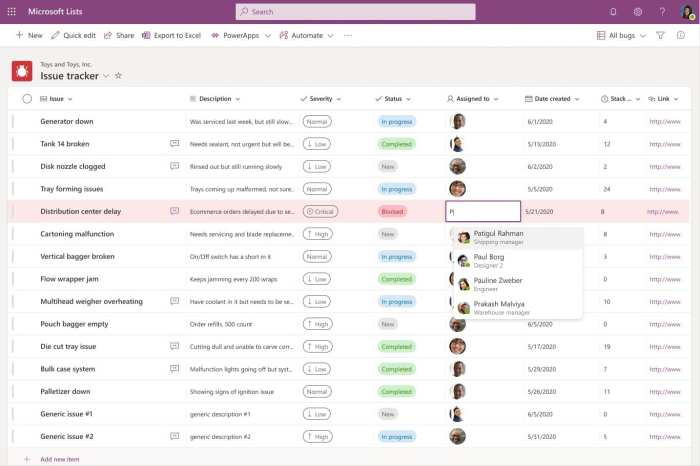
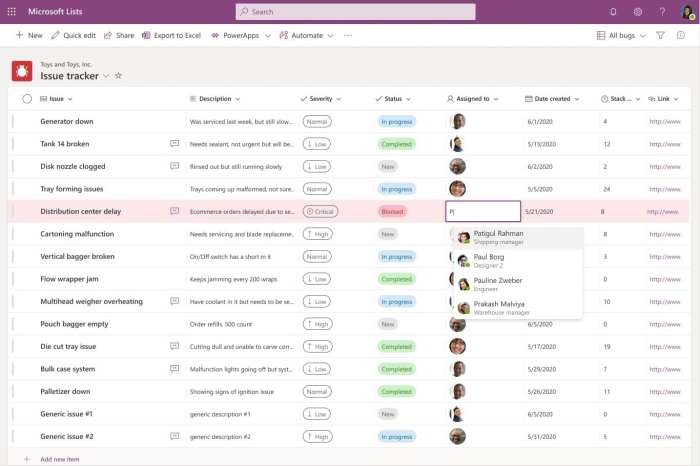
Microsoft Lists as a PWA on macOS

Microsoft Lists, a powerful tool for managing and organizing information, is available as a Progressive Web App (PWA) on macOS. This offers users a streamlined and efficient way to access their lists and data directly from their web browser, without the need for a dedicated desktop application.
Functionalities of Microsoft Lists as a PWA
The PWA version of Microsoft Lists provides a comprehensive set of features that mirror its desktop counterpart. This includes:
- Creating and Managing Lists:Users can easily create new lists, add items, and organize them into categories. They can also customize list views and settings to suit their specific needs.
- Collaboration:Lists can be shared with others, allowing for real-time collaboration and communication. Users can assign tasks, leave comments, and track progress together.
- Data Integration:Microsoft Lists seamlessly integrates with other Microsoft services, such as SharePoint, OneDrive, and Teams. This enables users to pull data from various sources and create dynamic lists based on their requirements.
- Customization:Users can personalize their lists by adding custom columns, formatting options, and views. This allows them to tailor lists to specific workflows and data needs.
- Offline Access:The PWA version of Microsoft Lists provides offline access, enabling users to work with their lists even when they are not connected to the internet. This ensures productivity and continuity, regardless of network availability.
User Experience of Microsoft Lists on macOS
The user experience of Microsoft Lists as a PWA on macOS is generally positive. The app is responsive and intuitive, offering a familiar interface that aligns with other Microsoft products. Its lightweight nature ensures a smooth and fast experience, even on older Macs.
Microsoft Lists’ progressive web app on Mac is a game-changer for organizing tasks and projects. It’s like having a digital whiteboard, but with the added benefit of being able to access it anywhere, anytime. And if you’re looking for a physical space to store your ideas and inspiration, check out elsies super secret storage cabinet – it’s a great way to keep your creative juices flowing! Back to Microsoft Lists, I love that I can easily collaborate with others on lists and even create custom views to tailor the information to my needs.
It’s a powerful tool for anyone looking to streamline their workflow.
The offline functionality enhances productivity, allowing users to access and work with their lists even when they are on the go.
Comparison with the Desktop Counterpart
While the PWA version of Microsoft Lists provides a comprehensive set of features, it does have some limitations compared to its desktop counterpart.
- Limited Functionality:Some advanced features, such as custom forms and advanced automation, may not be available in the PWA version. This may be a drawback for users who require these specific functionalities.
- Desktop Integration:The desktop version of Microsoft Lists offers tighter integration with other desktop applications, such as Microsoft Excel and Word. The PWA version may not have the same level of integration, which could limit its functionality for users who rely heavily on these desktop applications.
- Performance:While the PWA version is generally responsive, it may experience some performance issues on older Macs or with large datasets. The desktop version, with its dedicated resources, may offer a smoother and faster experience in these scenarios.
Development Considerations for PWAs on macOS
Developing PWAs for macOS presents unique challenges and opportunities. macOS users have high expectations for performance, usability, and integration with the platform’s features. Understanding these considerations is crucial for creating successful PWAs on macOS.
Best Practices for Developing PWAs for macOS
Following best practices ensures your PWAs are well-optimized for macOS and provide a seamless user experience.
- Optimize for Performance:macOS users are accustomed to fast and responsive applications. Optimizing your PWA for performance is crucial. This includes minimizing loading times, reducing resource consumption, and ensuring smooth interactions.
- Integrate with macOS Features:Leverage macOS-specific features to enhance your PWA’s functionality and user experience.
This includes using the macOS share sheet, integrating with Siri Shortcuts, and utilizing the system’s notification center.
- Follow macOS Design Guidelines:Adhering to macOS design guidelines ensures your PWA’s appearance and behavior are consistent with other macOS applications. This includes using the correct font styles, color palettes, and interface elements.
- Ensure Accessibility:Make your PWA accessible to all users, including those with disabilities. This involves using proper ARIA attributes, providing alternative text for images, and ensuring keyboard navigation is seamless.
- Test Thoroughly on macOS:Test your PWA extensively on different macOS versions and devices to identify and resolve any issues.
This ensures your PWA performs as expected across various macOS configurations.
Optimizing PWAs for Performance and Usability on macOS, Microsoft lists progressive web app mac
Optimizing your PWA for performance and usability on macOS is crucial for a positive user experience.
- Minimize Loading Times:Users expect fast loading times. Optimize your PWA’s code and assets to minimize loading times. Use caching techniques to store frequently accessed data locally, reducing the need for repeated server requests.
- Optimize Images and Media:Images and media can significantly impact loading times.
Use optimized image formats like WebP, compress images without sacrificing quality, and implement lazy loading for images that are not immediately visible.
- Reduce Resource Consumption:Ensure your PWA doesn’t consume excessive resources, such as CPU and memory. Use efficient JavaScript code, avoid unnecessary DOM manipulations, and optimize your PWA’s resource usage.
- Prioritize User Experience:Focus on providing a seamless and intuitive user experience. Use clear and concise language, provide helpful tooltips and context menus, and ensure navigation is intuitive and efficient.
- Utilize macOS Features:Integrate with macOS features to enhance usability. Use the share sheet to allow users to easily share content from your PWA, integrate with Siri Shortcuts for voice control, and leverage the system’s notification center for timely updates.
Frameworks and Libraries for macOS PWA Development
Several frameworks and libraries are available for developing PWAs for macOS.
- React:A popular JavaScript library for building user interfaces. React offers a component-based architecture and a robust ecosystem of tools and libraries, making it well-suited for PWA development.
- Vue.js:Another popular JavaScript framework known for its simplicity and ease of use.
Vue.js is a good choice for developing PWAs with a focus on user-friendliness.
- Angular:A comprehensive JavaScript framework offering a structured approach to PWA development. Angular provides a wide range of features and tools for building complex PWAs.
- SwiftUI:Apple’s declarative UI framework for building user interfaces on macOS, iOS, iPadOS, and watchOS.
SwiftUI offers a streamlined development process and seamless integration with macOS features.
Future of PWAs on macOS
The potential for PWAs to become more prominent on macOS is significant, fueled by the continuous evolution of web technologies and Microsoft’s growing commitment to the PWA ecosystem.
Impact of Evolving Web Technologies
The increasing capabilities of web technologies are directly impacting the future of PWAs on macOS.
- Performance Enhancements:Modern web browsers, particularly on macOS, are constantly optimizing for performance, resulting in faster loading times and smoother user experiences for PWAs.
- Offline Functionality:Progressive Web Apps are increasingly capable of working offline, thanks to features like service workers and IndexedDB. This enables users to access essential PWA features even without an internet connection, making them more reliable and user-friendly.
- Native-like Experiences:New web APIs, such as the Web Push API and the Background Sync API, are enabling PWAs to provide features previously exclusive to native apps, further blurring the lines between web and native applications.
Microsoft’s PWA Strategy on macOS
Microsoft is actively promoting PWAs on macOS, integrating them into its operating system and developer tools.
- Microsoft Edge Integration:Microsoft Edge, the default browser on macOS, offers robust support for PWAs, including features like the ability to install PWAs as standalone applications and integrate them into the macOS system menu.
- Developer Tools:Microsoft provides developers with a range of tools and resources for building and deploying PWAs on macOS, including the Visual Studio Code editor and the Azure platform.
- Microsoft Lists as a PWA:Microsoft’s own productivity tools, such as Microsoft Lists, are being made available as PWAs on macOS, demonstrating the company’s commitment to the PWA ecosystem.
Examples of PWA Success on macOS
- Twitter:Twitter’s PWA on macOS offers a streamlined and responsive experience, providing users with core functionality without requiring a separate native app download.
- Pinterest:Pinterest’s PWA on macOS delivers a fast and engaging browsing experience, allowing users to easily explore and pin images and ideas.
- Starbucks:Starbucks’ PWA on macOS enables users to order and pay for coffee directly from their web browser, offering a convenient and personalized experience.


