
Web Development Collaboration Tools: Building Better Websites Together
Web development collaboration tools are the lifeblood of modern web development, bridging the gap between individual developers and fostering a collaborative environment that leads to better, more efficient, and higher-quality websites. Imagine a world where developers work in isolation, each struggling to piece together their own fragmented code.
That’s the reality without effective collaboration tools, and it’s a reality we thankfully don’t have to live in.
These tools streamline communication, manage tasks, and ensure everyone is on the same page, eliminating the chaos that can arise from individual efforts. From version control systems that track code changes to project management tools that organize workflows, the landscape of web development collaboration tools is vast and ever-evolving.
The Need for Collaboration in Web Development: Web Development Collaboration Tools
The world of web development is constantly evolving, with new technologies and trends emerging at a rapid pace. In this dynamic landscape, the ability to collaborate effectively is crucial for success. While solo web development may seem appealing for smaller projects, larger and more complex projects often demand the combined expertise and perspectives of a team.
The Challenges of Solo Web Development
Developing a website alone can be a daunting task, especially when faced with tight deadlines and complex functionalities.
- Limited Perspective:A single developer might miss potential issues or overlook alternative approaches, leading to suboptimal solutions.
- Time Constraints:Solo developers often struggle to manage multiple tasks simultaneously, leading to delays and potential burnout.
- Technical Bottlenecks:When encountering complex technical challenges, a single developer might lack the necessary expertise or resources to overcome them efficiently.
The Benefits of Collaborative Web Development
Collaboration in web development offers numerous advantages, including:
- Increased Efficiency:By dividing tasks and leveraging specialized skills, teams can work more efficiently, leading to faster project completion times.
- Improved Quality:Collaborative brainstorming and code reviews help identify and address potential issues early on, resulting in higher-quality websites.
- Enhanced Communication:Regular communication within a team fosters a shared understanding of project goals, expectations, and progress, minimizing misunderstandings and ensuring everyone is on the same page.
Examples of Web Development Projects Where Collaboration is Essential
Collaboration is particularly essential for:
- Large-Scale Enterprise Applications:Complex web applications requiring diverse functionalities and integrations often necessitate the expertise of multiple developers, designers, and other specialists.
- E-commerce Websites:Building secure and scalable e-commerce platforms demands collaboration between developers, designers, and marketing professionals to ensure a seamless user experience.
- Content Management Systems (CMS):Creating robust and user-friendly CMS platforms requires a collaborative effort to develop features, integrate with other systems, and ensure optimal performance.
Types of Web Development Collaboration Tools
Web development is a collaborative process that involves teams of developers, designers, and other professionals working together to create websites and applications. To streamline this process and enhance efficiency, various tools have been developed to facilitate collaboration among team members.
These tools can be categorized into different types based on their functionalities, including version control systems, project management tools, communication platforms, and code review tools.
Version Control Systems
Version control systems are essential for managing changes to code over time. They track every modification made to the codebase, allowing developers to revert to previous versions, compare changes, and collaborate effectively. Some popular version control systems include:
- Git:A distributed version control system that is widely used in the industry. Git allows developers to create branches, merge changes, and track the history of their code. It offers features like branching, merging, and conflict resolution. It is free and open-source, and its decentralized nature makes it highly adaptable and efficient for collaborative projects.
- GitHub:A web-based platform that provides hosting for Git repositories. GitHub offers features like issue tracking, pull requests, and code review, facilitating collaborative development workflows. It is a popular platform for open-source projects, providing a central hub for collaboration and code sharing.
Web development collaboration tools are essential for keeping projects on track and fostering a sense of teamwork. But sometimes, taking a break from the screen is just what you need to recharge. I recently found myself drawn to a DIY pressed plants photo frame project, which allowed me to reconnect with nature and create something beautiful.
The creativity involved in this project reminded me of the importance of finding inspiration outside of our usual routines, which can ultimately lead to more innovative and engaging web development projects.
- Bitbucket:Another web-based platform similar to GitHub, offering Git repository hosting and collaborative features. Bitbucket is known for its integration with Jira, a popular project management tool, and its support for private repositories, making it suitable for both open-source and private projects.
Project Management Tools, Web development collaboration tools
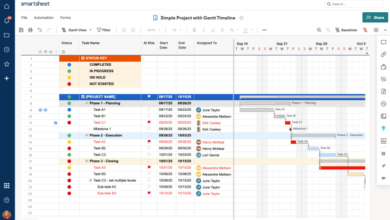
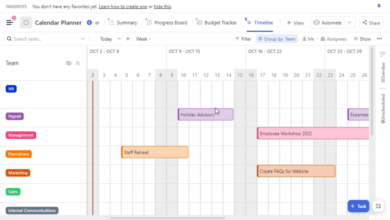
Project management tools are designed to organize and manage the workflow of web development projects. They provide features like task management, time tracking, communication channels, and progress tracking, helping teams stay organized and on schedule. Some popular project management tools include:
| Tool | Category | Key Features | Pricing |
|---|---|---|---|
| Asana | Project Management | Task management, project planning, team communication, progress tracking, integrations with other tools | Free for basic features, paid plans for advanced features |
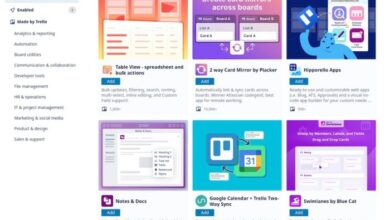
| Trello | Project Management | Kanban boards, task organization, collaboration features, integrations with other tools | Free for basic features, paid plans for advanced features |
| Jira | Project Management | Issue tracking, bug reporting, project planning, agile development support, integrations with other tools | Paid plans with different features and pricing tiers |
Communication Platforms
Communication platforms are essential for real-time collaboration and communication among team members. They facilitate instant messaging, video conferencing, and file sharing, enabling effective collaboration regardless of location. Some popular communication platforms include:
- Slack:A popular team communication platform that offers instant messaging, channels for specific topics, file sharing, and integrations with other tools. Slack provides a centralized hub for communication and collaboration within teams.
- Microsoft Teams:A comprehensive communication and collaboration platform that offers instant messaging, video conferencing, file sharing, and integration with other Microsoft Office applications. It provides a unified platform for communication, collaboration, and project management.
- Discord:A platform primarily known for its use in gaming communities, but it has also become popular for team communication. Discord offers voice and video chat, text channels, file sharing, and screen sharing, providing a versatile platform for communication and collaboration.
Web development collaboration tools are essential for streamlining workflows and fostering creativity, much like how art collectors are using technology to navigate the complex world of art acquisitions. In fact, a recent article in artnet news afternoon will tech billionaires pay picasso explores the role of technology in the art market, highlighting the potential for tech billionaires to reshape the landscape of art collecting.
Just as these tools enhance communication and collaboration in the digital realm, so too are they transforming the way we interact with and appreciate art.
Code Review Tools
Code review tools are used to evaluate and improve the quality of code before it is merged into the main codebase. They allow developers to review each other’s code, identify potential issues, and suggest improvements. Some popular code review tools include:
- GitHub Pull Requests:A built-in feature of GitHub that allows developers to submit changes to the codebase through pull requests. Other developers can review the changes, provide feedback, and approve or reject the pull request.
- GitLab Merge Requests:A similar feature to GitHub Pull Requests, offered by GitLab. GitLab Merge Requests provide a platform for code review, discussion, and collaboration on changes before they are merged into the main codebase.
- Bitbucket Pull Requests:Bitbucket also offers pull requests for code review, similar to GitHub and GitLab. It allows developers to review code changes, provide feedback, and approve or reject the pull request before merging.
Best Practices for Collaborative Web Development

Collaborative web development is a complex process that requires effective communication, clear documentation, and well-defined workflows. This section explores best practices for ensuring seamless collaboration and delivering high-quality web projects.
Effective Communication Strategies
Clear and consistent communication is crucial for successful web development projects. Teams should establish communication channels and protocols to ensure everyone is on the same page.
Web development collaboration tools are essential for streamlining workflows and ensuring everyone’s on the same page. Just like a well-organized recipe book helps you create delicious meals, these tools provide a structured framework for building amazing websites. Speaking of recipes, if you’re looking for some comfort food inspiration, check out this new cookbook cook like grandma explore this new cookbook for timeless comfort classics – it’s packed with classic dishes that will bring back fond memories.
And just like a good cookbook, the right collaboration tools can make your web development process more efficient and enjoyable.
- Regular Meetings:Schedule regular meetings for project updates, discussions, and decision-making. These meetings can be conducted in person, online, or via video conferencing.
- Dedicated Communication Channels:Utilize dedicated communication channels such as project management tools, instant messaging platforms, or email threads to facilitate efficient information exchange.
- Active Listening and Feedback:Encourage active listening and constructive feedback during team interactions. This helps to clarify expectations, address concerns, and promote a collaborative environment.
Importance of Clear Documentation and Code Standards
Comprehensive documentation and consistent code standards are essential for maintaining project clarity and facilitating collaboration.
- Project Documentation:Create detailed documentation that Artikels project requirements, design specifications, technical details, and deployment procedures. This ensures that all team members have a shared understanding of the project scope and goals.
- Code Style Guides:Establish clear code style guides that define formatting conventions, naming standards, and coding practices. Consistent code style enhances readability, maintainability, and reduces the risk of errors.
- Code Comments:Encourage developers to write clear and concise comments within their code. This provides context and explanation for others who may need to understand or modify the code.
Best Practices for Using Version Control Systems
Version control systems (VCS) are indispensable tools for collaborative web development. They track changes to code, enable collaboration on projects, and facilitate seamless integration of code contributions.
- Branching Strategies:Utilize branching strategies to create separate branches for new features, bug fixes, or experimental changes. This allows developers to work independently on specific tasks without affecting the main codebase.
- Merging and Conflict Resolution:Regularly merge changes from branches into the main codebase. This ensures that all code updates are integrated into the project. When conflicts arise, utilize tools provided by the VCS to resolve them efficiently.
- Commit Messages:Write clear and concise commit messages that describe the changes made in each commit. This provides a historical record of project development and helps others understand the purpose of each update.
Code Reviews and Constructive Feedback
Code reviews are an essential part of collaborative web development. They provide an opportunity to identify potential issues, improve code quality, and ensure adherence to best practices.
- Regular Code Reviews:Conduct regular code reviews for all code changes. This can be done through peer review, where developers review each other’s code, or through automated tools.
- Constructive Feedback:Provide constructive feedback during code reviews, focusing on specific areas for improvement. Avoid personal attacks or negative criticism.
- Collaboration and Learning:Use code reviews as an opportunity for knowledge sharing and learning. Developers can learn from each other’s approaches and improve their coding skills.
Emerging Trends in Web Development Collaboration

The landscape of web development collaboration is constantly evolving, driven by advancements in technology and the changing needs of development teams. This section will explore some of the most significant emerging trends shaping the future of collaborative web development.
Impact of Cloud-Based Development Environments
Cloud-based development environments are revolutionizing web development collaboration by providing a shared and accessible platform for developers to work together. These environments offer several benefits:
- Enhanced Accessibility:Developers can access project resources and collaborate on code from anywhere with an internet connection, eliminating the need for physical proximity. This enables geographically distributed teams to work seamlessly.
- Simplified Infrastructure Management:Cloud platforms handle server management, scaling, and security, freeing developers to focus on coding and collaboration. This reduces the overhead associated with managing infrastructure and allows teams to quickly spin up new development environments as needed.
- Improved Version Control:Cloud-based environments typically integrate with version control systems like Git, facilitating efficient collaboration and ensuring a clear history of code changes.
Examples of cloud-based development environments include GitHub Codespaces, GitLab, and AWS Cloud9.
Use of Artificial Intelligence and Machine Learning
Artificial intelligence (AI) and machine learning (ML) are increasingly being integrated into web development collaboration tools to enhance productivity and streamline workflows.
- Code Completion and Suggestion:AI-powered code editors can predict and suggest code snippets, reducing the time spent writing repetitive code and minimizing errors. This improves efficiency and allows developers to focus on more complex tasks.
- Automated Testing and Debugging:ML algorithms can be used to automate testing and identify potential bugs in code, reducing the time spent on manual testing and improving the overall quality of the software.
- Personalized Recommendations:AI-powered tools can analyze developer preferences and project context to provide personalized recommendations for tools, libraries, and best practices, enhancing collaboration and efficiency.
Examples of AI-powered tools include GitHub Copilot, Tabnine, and DeepCode.
Role of Remote Work and Distributed Teams
The rise of remote work and distributed teams has significantly impacted web development collaboration practices. Teams are increasingly working across geographical boundaries, necessitating tools and strategies that facilitate effective collaboration.
- Asynchronous Communication:Asynchronous communication tools, such as Slack, Microsoft Teams, and Discord, are crucial for enabling communication between team members in different time zones. These tools allow for efficient communication and collaboration, regardless of location or time constraints.
- Video Conferencing and Collaboration Tools:Video conferencing platforms like Zoom, Google Meet, and Microsoft Teams are essential for facilitating real-time communication, brainstorming sessions, and collaborative code reviews. These tools bridge the physical distance and allow for a more engaging and interactive collaboration experience.
- Clear Communication and Documentation:With geographically distributed teams, clear and concise communication is paramount. This includes using well-defined project documentation, establishing clear communication protocols, and leveraging tools for task management and progress tracking.
The increasing adoption of remote work and distributed teams is driving the development of innovative collaboration tools and practices, enabling teams to work effectively regardless of location.
Case Studies of Successful Web Development Collaboration

Collaboration is the cornerstone of successful web development projects, and numerous real-world examples demonstrate the power of effective teamwork and the right tools. These case studies offer valuable insights into how collaboration tools and strategies can contribute to project success, showcasing the benefits of a well-coordinated approach.
The Case of Airbnb
Airbnb’s journey from a simple website to a global travel platform exemplifies the importance of collaborative web development. As the company grew, so did its codebase and team. Airbnb adopted a microservices architecture, breaking down their application into smaller, independent services.
This approach facilitated parallel development, allowing different teams to work on specific functionalities simultaneously. The company also implemented a robust version control system, ensuring that all changes were tracked and merged efficiently.
- Key Takeaways:
- Microservices architecture enabled parallel development, allowing for faster development cycles and reduced dependencies between teams.
- Version control systems facilitated efficient collaboration by tracking changes and resolving conflicts effectively.
- A well-defined workflow and clear communication channels were crucial for managing multiple teams and ensuring a unified product vision.
The Spotify Story
Spotify, the popular music streaming service, embraced a culture of continuous integration and delivery (CI/CD), leveraging collaboration tools to streamline their development process. Spotify’s development teams adopted a DevOps approach, focusing on automation and continuous improvement. This involved using collaboration tools for code sharing, issue tracking, and automated testing.
The result was a rapid development cycle, enabling Spotify to release new features and updates frequently.
- Key Takeaways:
- CI/CD practices, powered by collaboration tools, enabled Spotify to release new features and updates quickly and efficiently.
- A DevOps culture fostered a collaborative environment, where teams worked together to optimize the entire development lifecycle.
- Automation and continuous improvement were crucial for maintaining a high level of productivity and quality.
The Netflix Success
Netflix, the streaming giant, has successfully leveraged collaboration tools and a cloud-based infrastructure to scale its operations. The company adopted a microservices architecture, similar to Airbnb, allowing for independent development and deployment of different functionalities. Netflix also invested heavily in cloud computing, enabling them to scale their infrastructure rapidly and meet the demands of a global user base.
- Key Takeaways:
- Microservices architecture and cloud computing enabled Netflix to scale its operations and meet the demands of a global user base.
- Collaboration tools were essential for managing the complex development process and ensuring a consistent user experience across multiple platforms.
- A focus on automation and continuous improvement helped Netflix maintain a high level of quality and reliability.